aiobservability
Building a Multi-Agent AI Orchestrator with Claude Code
A technical deep-dive into hub-team, my multi-agent AI orchestrator
Chrome Dev tools now offers a feature that lets you emulate the following vision deficiencies in dev tools:
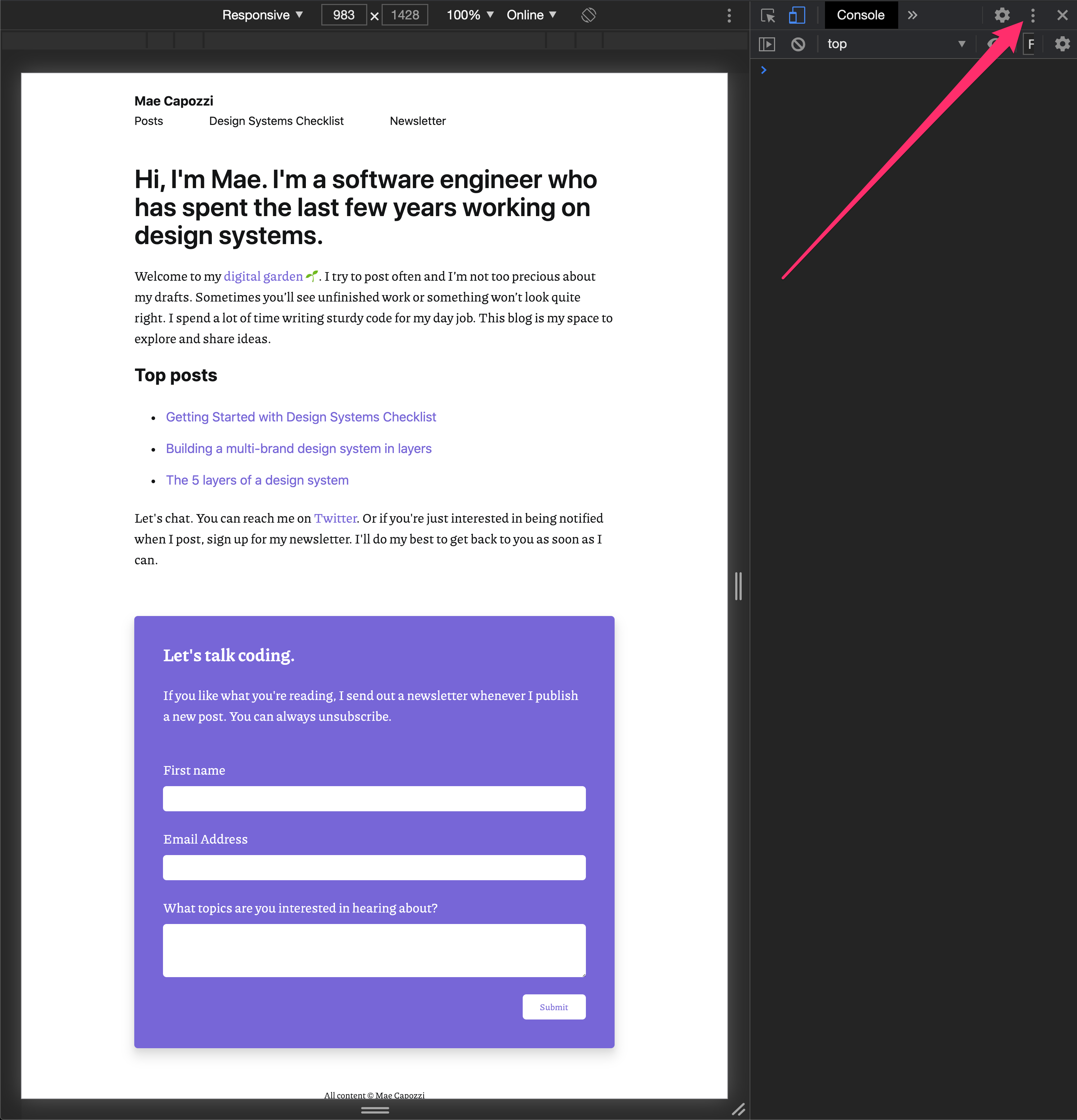
Follow these steps to try it yourself:
cmd+opt+i
A technical deep-dive into hub-team, my multi-agent AI orchestrator
I'm excited to share that after 3.5 years at Amplitude I'm joining Honeycomb in a little over a week.